| This post discuss about new features in Web Essentials extension and Image optimizer which helps developers to write web applications faster. A new extension CSSCop which is a FXCop for style sheets. You can download the Web Essentials for Visual Studio 2010 here. The CSSCop can be download from here. Download link for Image Optimizer is here. You can read my previous post on Web Standards update here to refresh your memories. |  |
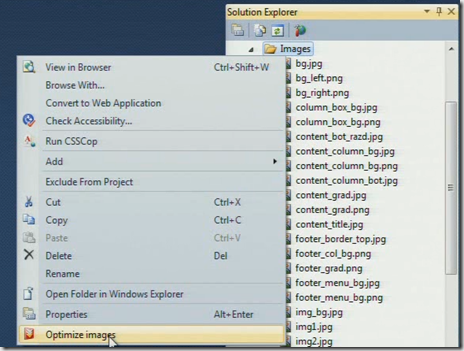
Image Optimizer – It automatically optimize PNG, GIF and JPEG files with single click. The Optimizer uses the algorithms which would not effect the quality of images. It works on image files and entire folders. It is important to optimize the images on your site or application as it improves the performance. After installing the Image Optimizer extension then you can optimize the files in folder as shown below
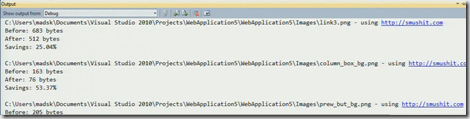
The output will be as shown below
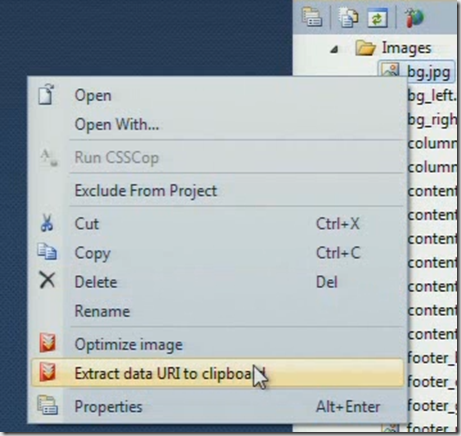
In some cases if you want to embed your image into CSS like small in size then click on individual image say Extract data URI to clipboard
Now go to your style-sheet paste the content for image. It looks as below
It is long base-64 encoded string. It string representation of an image. It works in all browsers IE8 and above. Now you longer need to request this image as it is embedded in your CSS file. It works in next version of Visual Studio as well.
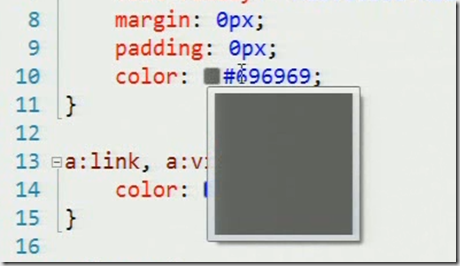
CSS Essentials – You can see the larger version of color by hovering the cursor on text and it appears beside your code.
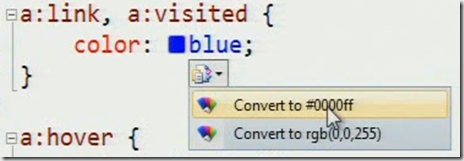
You can now see the smart tags in CSS for properties. Example color
You can covert the color name to hexadecimal code. You can also do the
CTRL + .
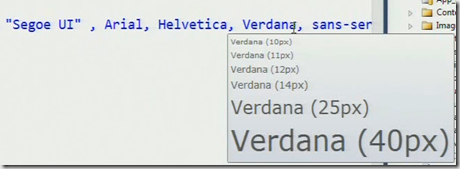
There is also outlining in CSS and brace matching as shown above. You can also preview the font that you are using in your application
Now you can embed different font version in CSS. Example: Assume you have a got fonts which works in IE6 and got another font version which works in latest browsers. You just drag those font files to CSS editors then it generates the code for you.
Support for comments – There is no shortcut for comments earlier but now there is and it is same as in other languages Ctrl + K + C and Ctrl + K + U to uncomment.
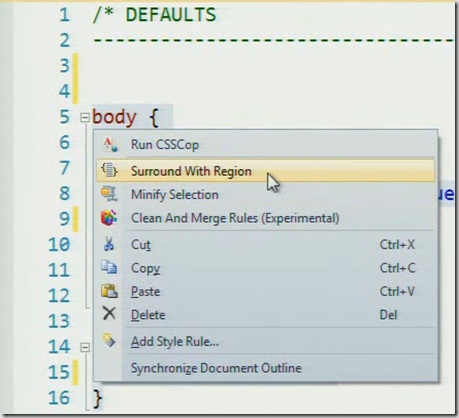
You can now add regions in CSS by selecting the code as shown below
When you are writing a selector in CSS, you can now just type the rule and hit enter then it gives matching braces for it. If you want to go and write new selector then hit Shift + enter which will nicely formats your code.
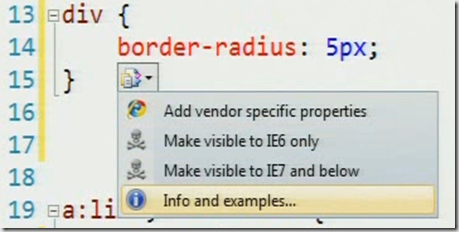
If do not know about particular property in CSS then you can get info and sample about it by right-clicking on it then see the example
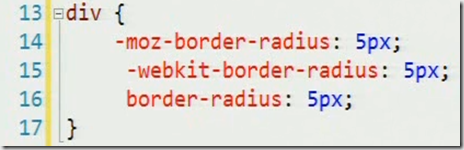
You can also add vendor specific properties where those property values works specifically for some browsers. You no need to remember those CSS hacks anymore , you will get all by clicking Add vendor specific properties
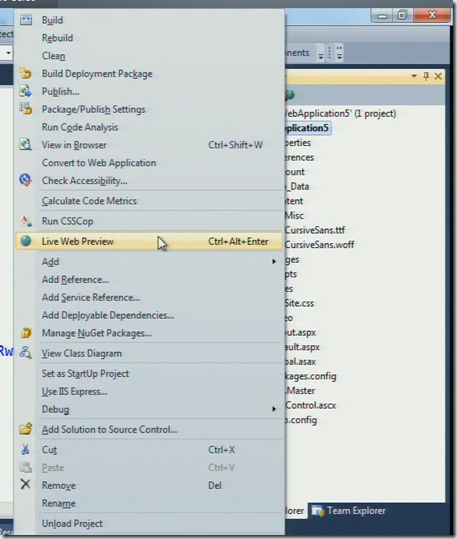
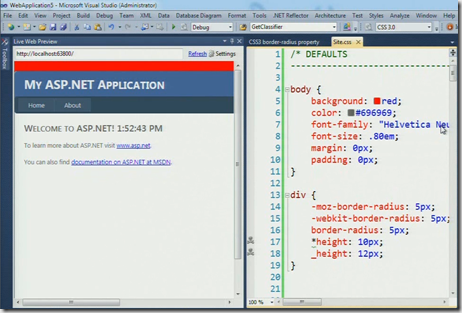
Live web preview is something you can see your css, html and javascript code changes in browser inside the Visual Studio editor as soon as you save. Right click the solution explorer and select Live Web Preview as shown below
You will see an instant preview of what you change, it does not matter which file you are changing, it can be css, javascript or HTML.
CSSCop
CSSCop allows you to follow best practices while writing the CSS code. It displays the errors that are incompatible with browsers. It uses CSSLint in screen behind. To run the CSSCop right click any css file or folder in your solution explorer and click Run CSSCop option.

It then executes the rules engine and all warnings will be displayed as below

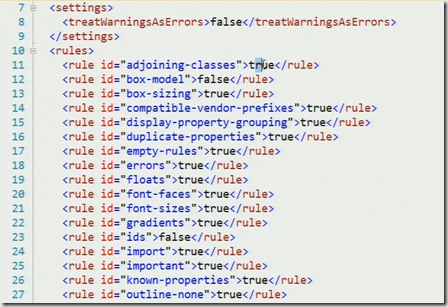
when you first run CSSCop it then creates csslint.xml file in root of your website. The lint xml looks as below and you can turn on or off the rules in this file
| Share this post : |  |
 |
 |
 |
 |













Kalyan
Is there anyway to configure ‘web essential extension’ to place CSS matching braces on separate lines?
div
{
color: red;
}
bill
Hi Bill,
Please download the latest version
http://visualstudiogallery.msdn.microsoft.com/6ed4c78f-a23e-49ad-b5fd-369af0c2107f
Regards
Kalyan