What is Behaviour in XAML? It is a way to add interactivity to your App without writing any code.Behaviours and Actions are always go together, Behaviours is listens to something to occur.There are three out of the box behaviours
Data Trigger Behaviour, Event Trigger Behaviour and Incremental Update Behaviour.Data Trigger that listens for something that implements I notify a property change,and whenever that property changes value to anything, then the behaviour will fire. It would not do anything that is where action occur.
Incremental Update Behaviour does really have anything to do with an action. It is a perfect implementation of handling slow phasing in of UI elements on fast scrolling grids.
This post outlines the different actions that are available as Out of the Box. Open XAML project in Blend as we are not writing any code
Call Method Action
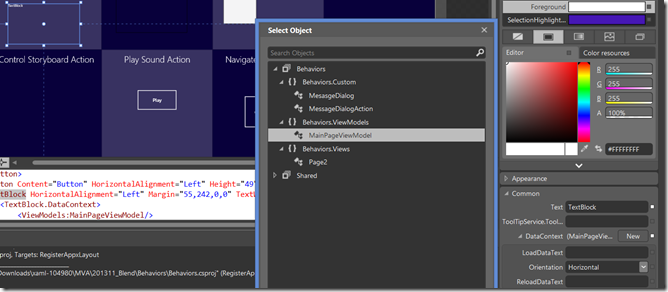
So if you want to trigger the action on the click of a button or drop the action which does the right thing for you. Drag a button and text box to your page and bind the textbox to a view model as shown in the following picture
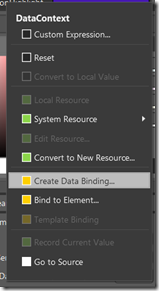
Now setup a binding by clicking on small white box next to Text and say create data binding
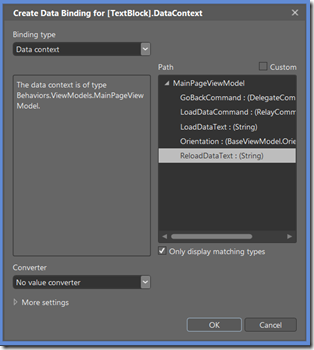
a dialog box will appear where you have to select the method for data binding from your view model.
Now trigger this method when you click the button by dragging the CallmethodAction directly on to the button and it adds an event for you. Now when you click the button you will see text on textblock.
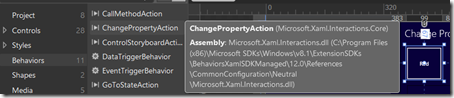
Change Property Action
It is potentially a different action which changes the property. Add a button to page and drag the ChangePropertyAction behaviour on to the button
now drag the rectangle to show a colour when you click the button as shown below
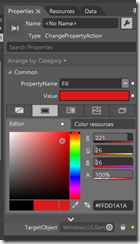
on ChangePropertyAction behaviour of button select the target object visually to a rectangle that you dropped and property name as Fill and value to desired colour.
GoToState Action
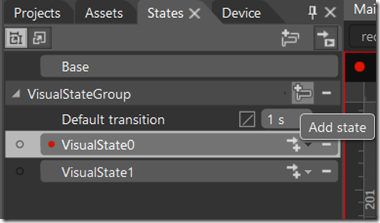
Drag a rectangle to page and go to the states tab and add two states say State 0 and State 1
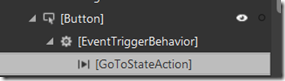
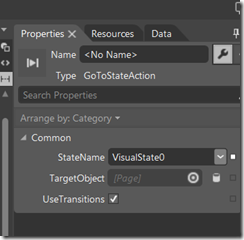
now drag two buttons and leverage these state actions. For the first button drag the GoToState Action behaviour and set the state name as shown below
do the same for other button and give a different state name.
Invoke Command Action
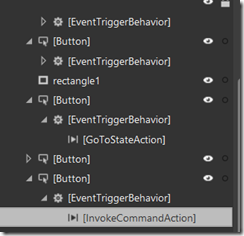
If you are happen to be using MVVM and using the relay command pattern then you have a way of interacting with your view model without having a click handler. For example if you have a button then you can use command pattern by just dragging the Invoke Command Action on it
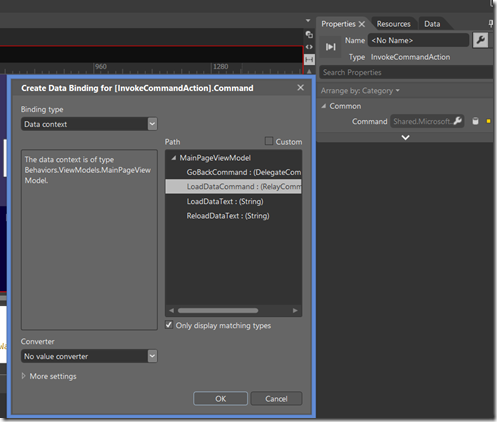
set the command as shown below
when you click the button then it invokes the logic in the model and view model does all the work for you.