Productivity Power Tools 2013 is an extension pack to Visual Studio 2013. This post outlines 11 productivity features for developers in VS 2013 which can be downloaded from here.
1. Peek Help Feature
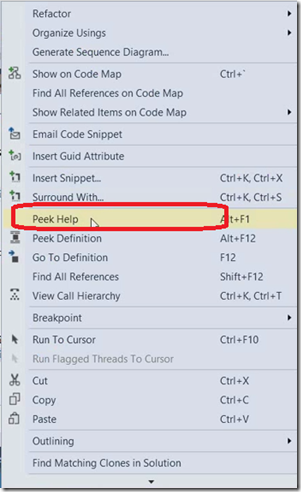
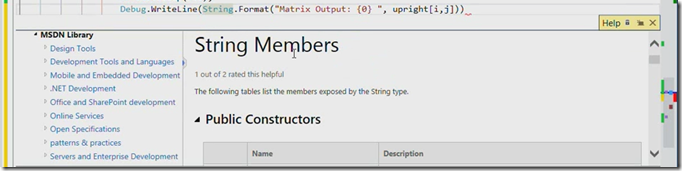
This feature allows you to fetch the MSDN help documentation for types and display it inline inside the editor. To get the Peek Help right-click on any type in the editor and click on Peek Help command or ALT + F1 as shortcut key.
Peek Windows is like a browser control where you can navigate and find the terms. You can use little promote button to open this window in full screen or escape to come back to the editor. This feature is useful to know about new types without having to leave the VS editor.
2. Solution Explorer errors
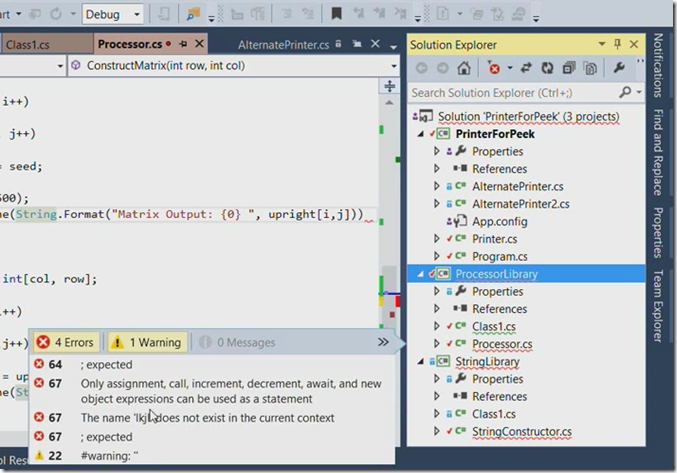
Some files in Solution Explorer are presented with red underlined colour which means these files are having some errors, warnings or information messages. When you hover the particular file that having red underline it shows you the error message in hover window
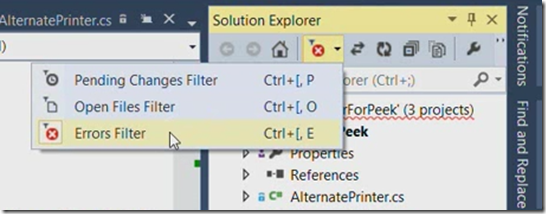
Double click on any one of the error in above to navigate to the actual line in the file. You can filter the solution explorer to just with the list of files that are having errors or warnings.
3. Structure Visualizer
This feature creates markers in the editor corresponding to different blocks in the code.
when you hover on the lines shown in above picture it then shows you corresponding code blocks and it allows you to quickly figure out the scope of a class.
4. Double-click to maximize windows
A quick and easy way to maximize the any docked window in VS editor is double-click on the title bar and restore it by double-clicking again

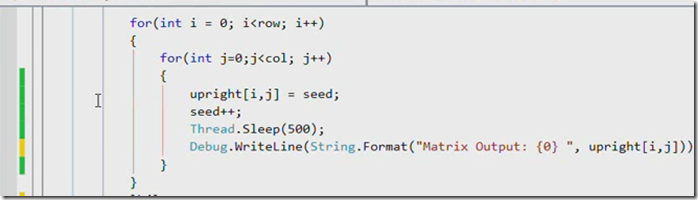
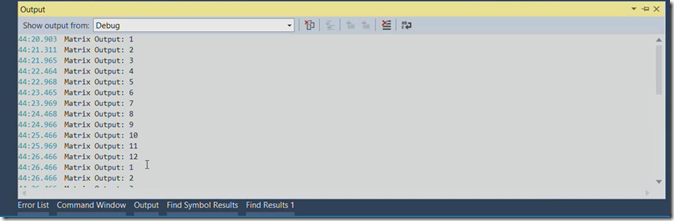
5. Timestamp margin in debug window
this feature is useful when there is a large number of debug messages when the message was created.
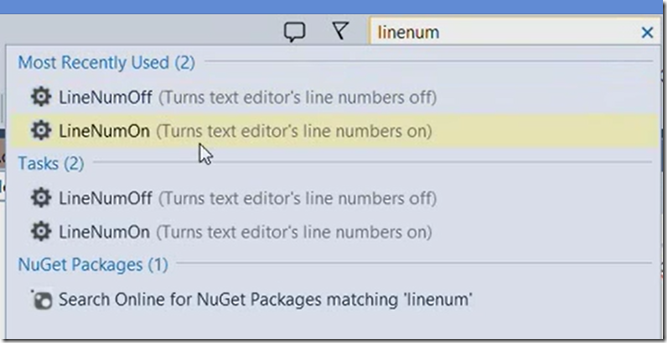
6. Quick Tasks
for example if you want to turn on the line numbers then you can simply type LineNumOn in quick task box
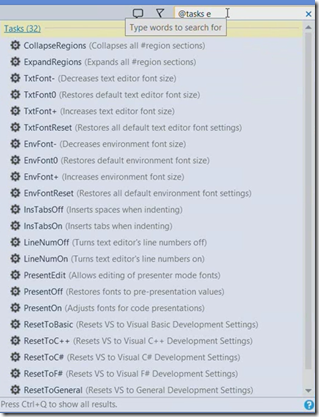
You can search all the tasks available to you by typing @tasks e which displays all the tasks
7. Improvement to Document Tab extension
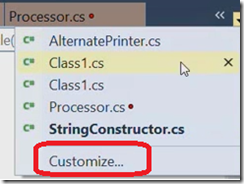
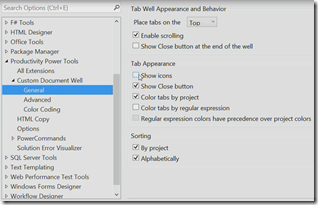
The Document Tab well extension colourize the tabs depending on files that Tab belongs to, you can customize by clicking on Customize option
Now you can find a new feature called Show Icons which shows you the icons right on the document Tab.
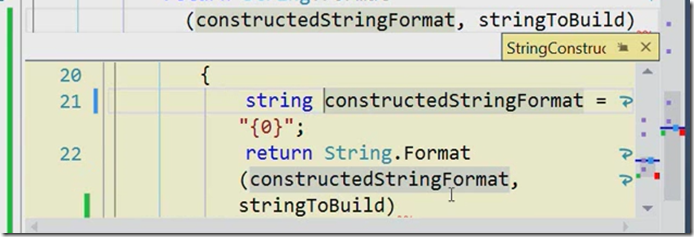
8. Improvement to CTRL + Click go to definition feature
The CTRL + Click allows you to navigate to definition by CTRL clicking the symbol. When you CTRL + Click the symbol it then opens a Peek Window.
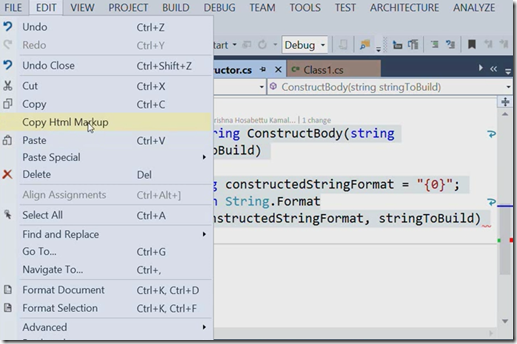
9. Improvement to HTML Copy extension
This extension allows you to copy code as HTML and paste into BLOG sites or any HTML editors.
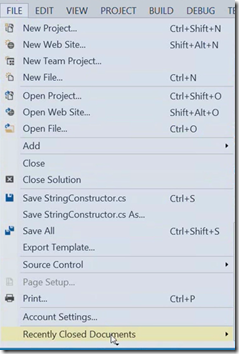
10. Improvement to Undo close document feature
If you close bunch of documents in document Tab then you can click on the File menu you have an option called recently closed documents which allows you open any document that closed recently.
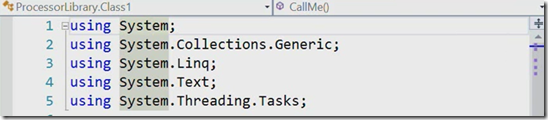
11. Match Margin
This feature highlights all text matches for any token in the editor, for example if you place the cursor on a term System then it highlights the all occurrences of system in file and as well as in scroll bar.