Visual Studio has been a most productivity tool IDE for developers and introduced many new features in latest version Visual Studio 2015. This post outlines the features introduced in VS 2015.VS 2015 bringing the seem less experience for all the new devices existing like dense screens (touch capability and high-resolution screens).
Touch gesture for Visual Studio Editor
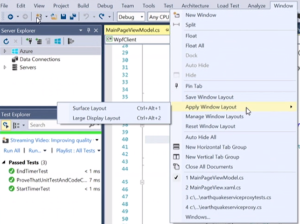
You can scroll up and down and select entire line; you can zoo in and out and can bring the context menus with press and hold. The icons in Visual Studio menu bar and things like in solution explorer are now having high-dense images. New feature has been added named Custom Layouts for switching between the devices
For example in Surface Layout you may not want to see the tool windows and bring all windows when you move to larger screen by hitting Large Display Layout option. These layouts or custom settings roam with you! You can also add multiple accounts to the Visual Studio start screen which you can carry across machines.
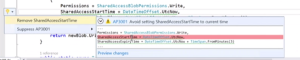
The VS 2015 Editor allows you to do the things correctly for example working with windows azure, LINQ or BLOB storage etc
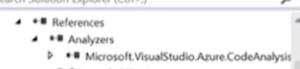
For example if you see a reference like Azure analyzer in above screen which defines some rules, it then guides and gives the links to fix the error messages that you are getting in visual studio azure project. You no need to download these references, as part of the project template you will get these dlls.
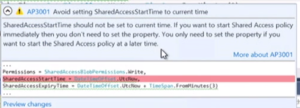
When you click the warning message or error message from the error list it then high-lights the line that causing the issue and it tells what action you have to do for fixing the same.You can click the down arrow button in the window to know more about this error information or how you should use the particular property

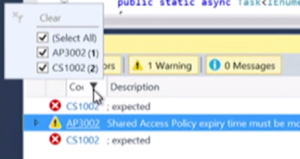
Now you see the errors or message as soon as you made some un-intended changes in editor. You can also filter the error messages or warnings by rule sets or categories like in excel
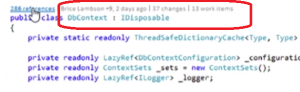
You can control which one set of messages that you want to see by using this filter option.Getting the information about your code using code lens has improved in VS 2015. Team indicators are new and bring you data about who is been working on this code and changes they have made, in earlier version you have to navigate to couple of windows to know the answer
The above information is available on class level and as well as on method, property level. When you click the link then it shows you a graphical view of team activity who is working on your code
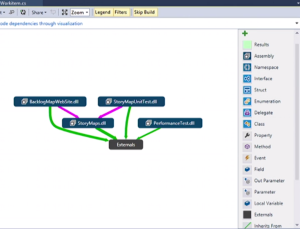
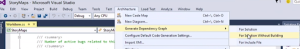
Using code maps you can visualize your code in high-level , Dependency graphs can be launched from Architecture menu

The legends tell you the relationship between assemblies. When you multiple dependencies in your project and you want to figure out what particular assembly causing the issue then you can select them in layout window, group it and re-layout so you can see the required assemblies in the diagram. You can double click on the node then it will takes you to the code window








Can you put better pictures?. They are hard to see