This post outlines some new things for XAML in Visual Studio 2013 release, coding and editing experience is much easier in this release.
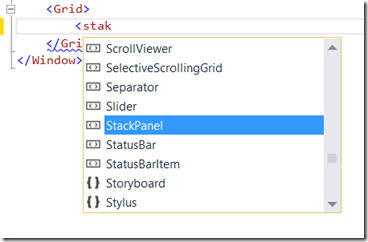
As you type in XAML editor you will get an autocomplete and it is lot more flexible now, for example if you want to add a stackpanel and you mistakenly type like “stak†it still shows in window.
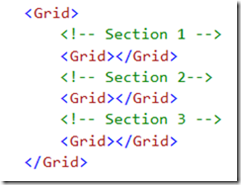
some times you might write nested grids in your XAML editor and want to comment Section 2 and Section 3 then you can use CTRL + K + C by selecting the code block
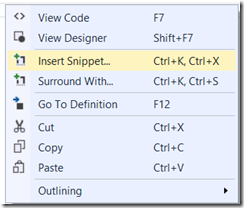
You drag the controls to the editor while designing the interface but you can also use the snippets by right-clicking on the editor and say Insert Snippet
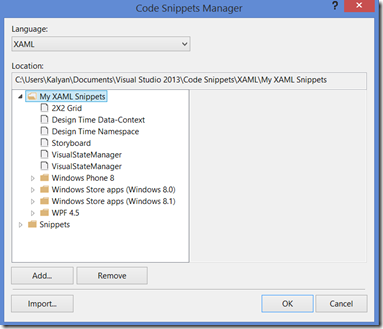
You can add the snippets by going to Snippet manager in Tools menu, drop the snippets in this folder. You can browse this link for XAML snippets. All the styles and templates that are commonly used in windows are available as snippets in the link.
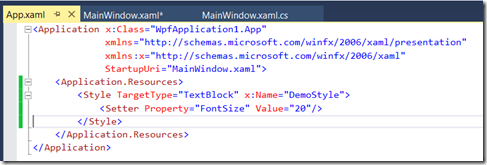
Define a style in app.xaml and set the target type to textblock as shown below and you can reuse in for setting the textblock style
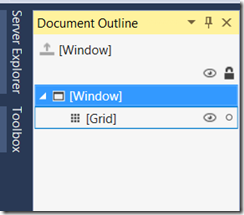
when you are dragging the controls to the XAML editor, some times you may drag in to the wrong location, in this case you can always use document outline tree which shows all the elements in your page. now you can directly drag in to the document outliner. It is basically visual representation of your mark-up.
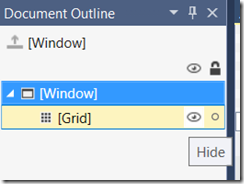
when two many controls on your xaml screen and you want to concentrate on particular one then you can hide the remaining by just clicking hide button
Hub is a control which encapsulates the user experience of windows 8 and windows 8.1. It contains a header section and it is truly a layout control. The control looks as below after adding some sections