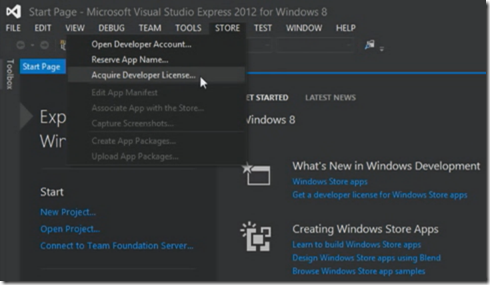
This post describes the steps to create windows store App with C# and xaml. Before you start you need to have window 8 installed and you also need to install Microsoft Visual studio 2012 express for windows 8 which can be downloaded from here and also need developer license, you obtain the developer license from store menu
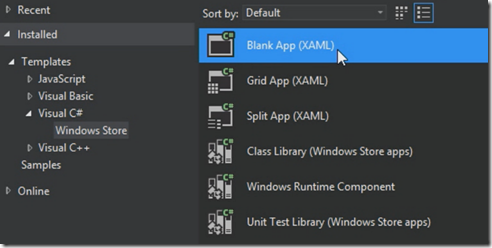
Step 1 : Create a new project in Visual Studio 2012 express and select windows store project template as shown below
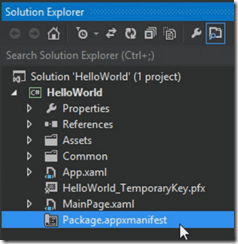
if you look at the files in blank app project template at the bottom you will find Pakage.appmanifest which contains the name, description and tails.
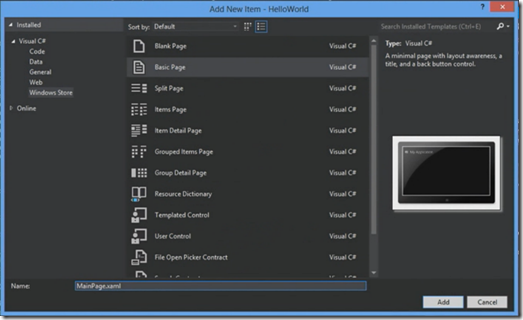
under the Asset folder you can find logo and small logo which is used to display in touch screen. You will also find Splash screen which will appear at the start of your app and StoreLogo.png which appear in windows store. Notice you have App.xaml and MainPage.xaml in solution explorer. App.xaml file contain things like that you used at global level for all your application. MainPage.xaml file is the default page that loads when your app starts. Delete the MainPage.xaml as it is not containing the basic layout for creating your app and moreover it is empty. Now add a new item to your project and select basic page from window store category as shown below
To see your page in design view just build the project.
Step 2 Start the App
Just hit F5 key and you will see the app in run mode. There is nothing in the page except a title but you can also notice that app is added to your windows desktop as a tail
Step 3 Modify the start page
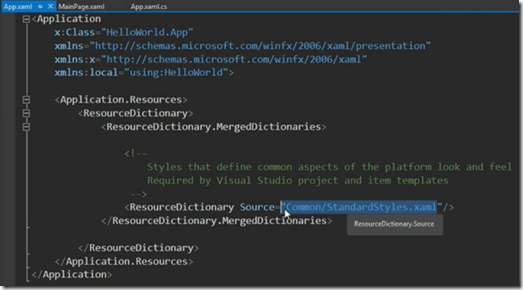
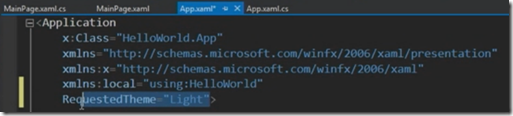
Open the App.xaml file and mention the resources that are using in the app as shown below
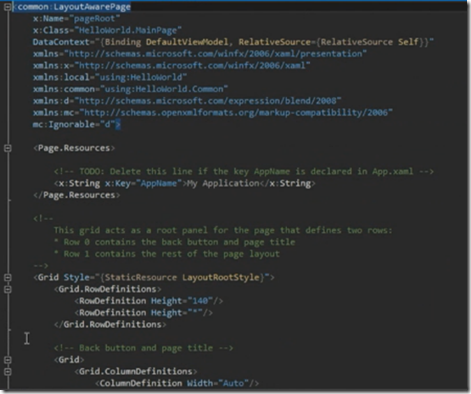
now open the mainpage.xaml file and to design the page you can drag and drop the controls to the page.
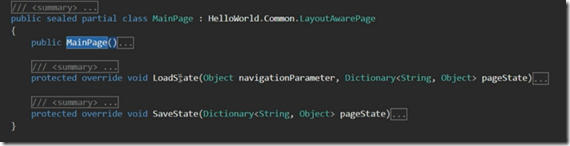
you will mainpage.xaml is derived from layout.awarepage class, this class extends the base page class and provides the methods for navigation and state management and view management. In the code behind file we will app logic and event handlers.
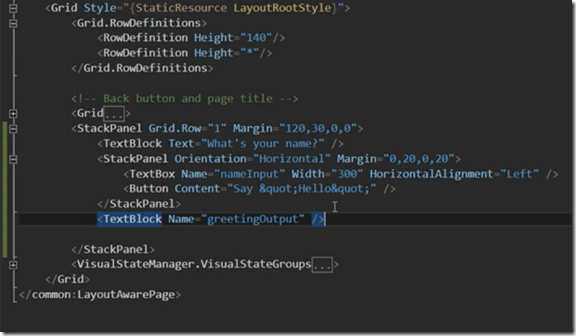
Now add some xaml to your main page as shown below which basically having a textblock, textbox and a button control.
Step 4 Create an event
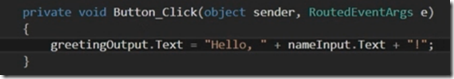
Now add some code in button click event to greet the user as shown below
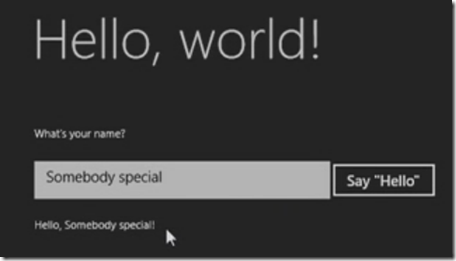
Now run the app and you will see the below output
Step 5 Style the start page
You can mention the theme values for your app like dark and light by using RequestedTheme property.
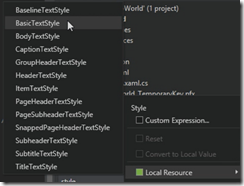
style the textbox by using built in styles in the resource file. select the text box and go to properties window then select style and local resource
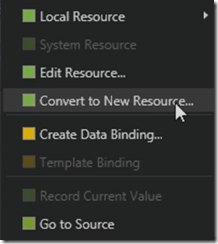
creating a custom style is easy, just select the textblock that you want to apply custom style then properties window click on style and then click convert to new resource as shown below
| Share this post : |  |
 |
 |
 |
 |